# Markdown
To use the Markdown you need to set the snippet language in "Markdown". To do this, click on the language selector located at the bottom left of the editor panel, and choose "Markdown" from the drop-down list.
# Preview Markdown
Follow one of the following steps:
- Select "Editor" > "Preview Markdown" from the menu bar.
- Click "" button on the top right corner of the editor
# Presentation Mode
massCode v3.2 and above.
Presentation mode allows you to make a presentation out of a sequence of snippets.
Follow these steps:
- Create or select a folder where snippets will be placed
- Add snippets and set the
markdownlanguage for them - Click "" button on the top right corner of the editor or press Option+Cmd+P on macOS or Alr+Ctrl+P on Windows or Linux.
# Image Embedding
massCode v3.1 and above supports embedding images.
Follow one of the following steps:
- Copy the image file on your computer and paste it directly into the editor
- Specify the path to the image

WARNING
When manually inserting an image, the image must first be copied to the /assets folder where the storage is located.
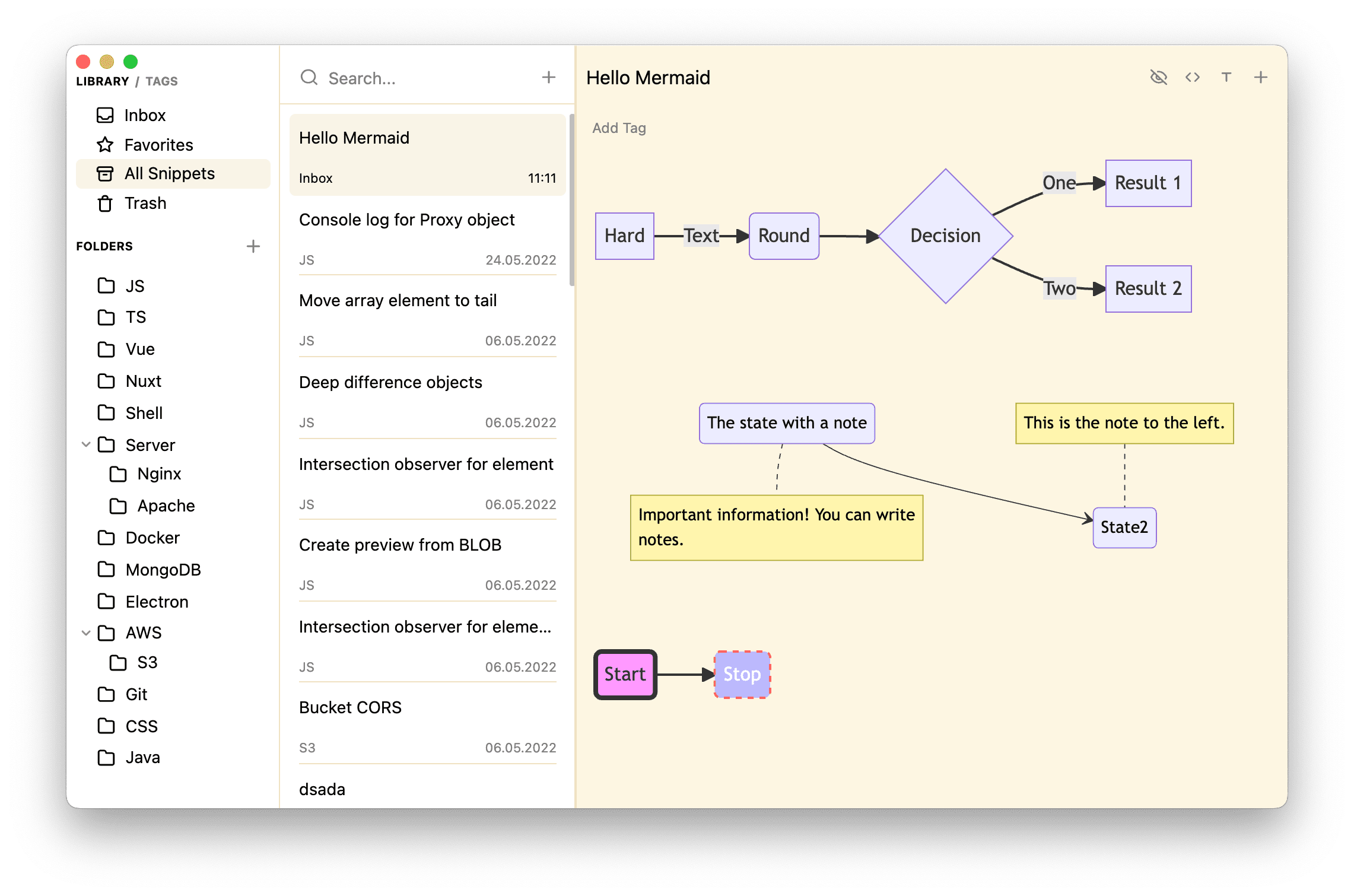
# Mermaid Diagrams
massCode v2.7 and above supports Mermaid, which is a way to create various diagrams and visualizations with code.
To learn more about the syntax, please refer to Mermaid documentations (opens new window).
# Use
```mermaid
flowchart LR
A[Hard] -->|Text| B(Round)
B --> C{Decision}
C -->|One| D[Result 1]
C -->|Two| E[Result 2]
```

# Render Code Blocks
massCode v3.2 and above.
You can choose what you want the code blocks to be rendered with.
There are two choices: highlight.js (opens new window) and Codemirror (opens new window) (this editor is the basis of massCode).
If you use Codemirror as rendering for code blocks you will get a 1:1 match with how the syntax is highlighted in massCode. When you do this, you need to specify the language for the blocks according to the values (opens new window) that the editor itself uses. For example javascript instead of js.
← Sync
